ブロガーあるある
- 他のブロガーのデザインがかっこよくて羨ましい
- かなり前に導入したブログテーマなので、新しくて使いやすいものに変更したい
- ブログデザインや使い勝手にストレスを感じて記事執筆が捗らない
こういった悩みは本当にブロガーあるあるだと思います。
何を隠そう自分もそのひとりでした…
記事の修正は必要だし、今さらテーマを変更するのは大変だよな…
どうしても時間が経つにつれてテーマ変更を決断するのは億劫になります。
ただ、僕はブログを始めて5年以上経過したタイミングでテーマを変えましたが、結論として本当に変えてよかったと思っています。
改めてブログへのモチベーションが高まったし、成果にも繋がりやすくなりました。
変更したテーマのレビューはこちら!
あわせて読みたい
【レビュー】WordPressテーマ SWELL モノ系ブロガーの行き着く先はここだった…!
「このブログおしゃれでカッコいい…!」 そう感じるブログのテーマを調べてみると、大抵SWELLでした。 僕のようにCSSやコードの知識が乏しくても、どうやら洗練されたブ...
とはいえ、ブログのテーマを変更するのは労力もかかるし、事前の準備や計画がとても大切なんだなということを実感しました。
そこで今回は、実際にブログテーマを5年ぶりに変更した経験から
- テーマ変更前の事前準備
- 変更の手順と注意点
- 変更後に何をすればいいか
これらについて、スムーズにブログテーマを変更できるようまとめていきます。
ブログ初心者の方はもちろん、中級者以上で腰が重い方もぜひ諦めずにトライしていただければと思います。
目次
ブログテーマ変更|テーマ変更作業の前に

まずは心の準備から
ブログのテーマ変更は、大変じゃないと言うと嘘になります。
仕事が忙しくて心の余裕がないときや、気分が晴れないときはおすすめしません。
できれば土日など、ガッツリ時間がとれるタイミングが理想。
なるべく負担を少なくできるように、コーヒーや甘いものでも用意してみてはいかがでしょうか。
テーマ変更の流れを把握する
- テーマ変更の全体像を把握
- 変更後の作業計画を簡単に考えておく
- テーマの変更作業
バックアップ→外観調整→新テーマ有効化 - 変更後作業を順番に1つずつこなしていく
まずは全体の流れを把握しておきましょう。
スタートからゴールまで見えていれば不安も和らぎますよね!
そして、ブログテーマ変更のステップ①が、この流れを理解しておくことです。
まずはここから!
テーマ変更後のスケジュールを考えておく
テーマ変更後に、何から順に作業を進めていくか、事前におおざっぱでいいので考えておく
実際にテーマを変更してみて、これがかなり効いていたなと感じています。
テーマを変更してからやるべきことは、人にもよりますがけっこうボリュームがあります。
優先順位やどれくらいのペースで進めていくか考えておかないと、焦って詰め込んでしまったり、あたふたして強烈にストレスを感じてしまいがち。
具体的には、本記事の ブログテーマ変更|変更後にやるべきこと の項目を見ながら、順番は多少前後しても問題ないので、それぞれ妥協点をイメージしておくといいと思います。
- カスタマイズやCSS調整はどこまで整えようか?
- トップページはいったんどんな感じでつくろう?
- 記事の修正をどの順番でやるべきか?
たとえばこんな感じ!
計画とイメージをしておくだけで、肩の力を抜いて作業が進められますよ!
ブログテーマ変更|手順と注意したいポイント

①バックアップは忘れずに
万が一不具合が生じてWordPressにアクセスできなくなった場合に備えて、バックアップはとっておきましょう!
Xサーバーをはじめ各サーバーが自動でバックアップをとってくれていることが多いと思います。
バックアップされたのがいつのデータなのかチェックしておきましょう!
プラグインを使用してバックアップする方法もあります。
最も利用者の多いのがBackWPUpというプラグインで僕も使っています。
詳しい使い方はこちらのサイトをご覧ください。
②ライブビューの確認と最低限の調整

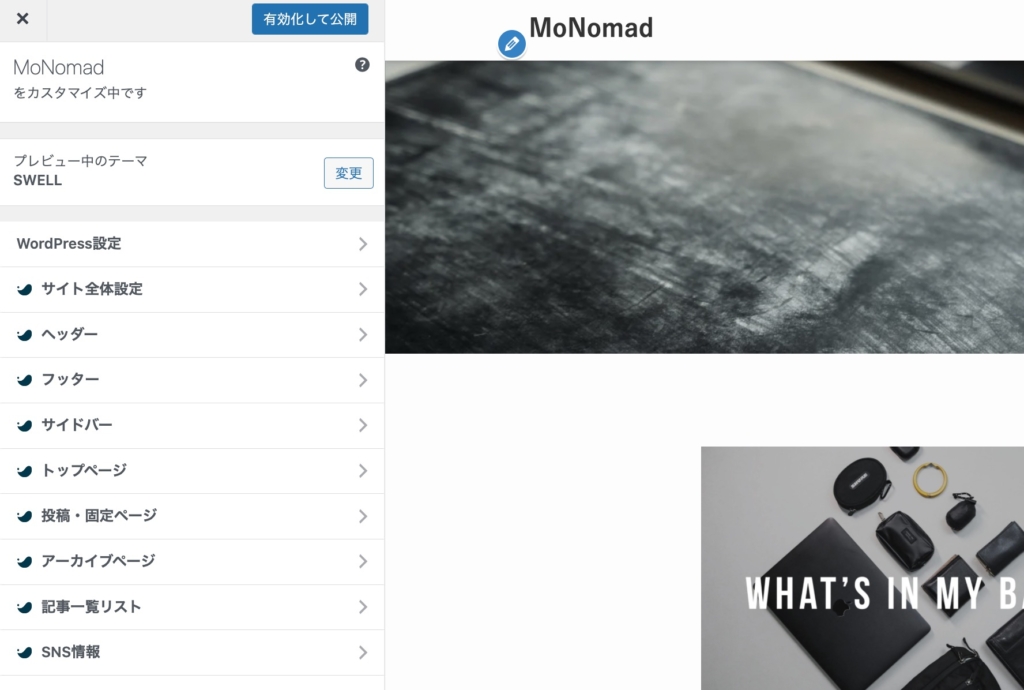
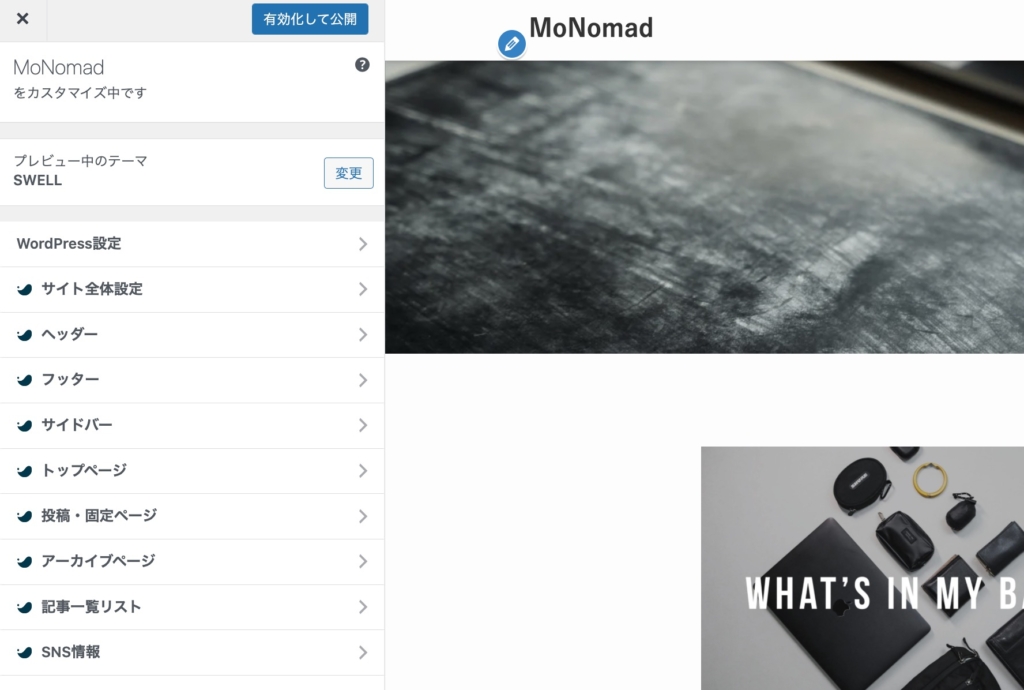
「外観」→「テーマ」から新テーマのインストールを終えたら、有効化する前にライブプレビューで調整を行います。
先に有効化してしまってからでも大きな問題はありませんが、ある程度全体感は事前に調整しておくのがおすすめです。

ライブプレビューをクリックするとこのような画面に。
見慣れたカスタマイズ画面で、有効後のテーマ設定を事前に行うことができるという仕組み。
すべてこの段階で完結させようと思うと大変なので、ある程度の見栄えを整えたら良しとしましょう!
③心を決めていざ有効化
「こんなもんかな!」と最低限のカスタマイズを終えたら、あとは同じ画面から「有効化して公開」をクリック。
ふぅ…と一息ついて、「いけっっ!」と声が出ましたね(笑)
✕ボタンを押してしまうとカスタマイズした内容がリセットされるので注意!
ブログテーマ変更|変更後にやるべきこと

ここから先の手順に正解はありません。
前後調整しながら1つ1つやっていきましょう!
デザインのカスタマイズをある程度仕上げる
先程ライブビューでデザインをある程度調整しましたが、おそらくまだまだ気になる部分は多いはず…
とはいえ、細かい部分に気を遣って100点まで引き上げるのは、あまり効率的でないのでおすすめしません。
イメージ7〜8割くらい納得いくデザインに仕上げればOKです。
CSSでどうしても気になる箇所だけ微調整
引き続きデザインに手を入れていきます。
CSSとかよくわからない!という方はスルーでまったく問題ありません。
次の項目へ進みましょう!
CSSはこれまでのカスタマイズ以上に時間がかかります。
気になって仕方ない部分だけはじめに修正しておき、残りは後回しにするのがいいでしょう。
ある程度のところでブレーキを効かせるのがポイントです。
ブログトップページの作り直し
ブログテーマを変更すると、わかりやすく影響が出るのがトップページ。
特に以前のテーマでトップページを固定記事で作り込んでいた方は、ガラリと変わっていると思います。
(以前のテーマ独自のショートコードや機能が使えなくなるため)
トップページは言わばブログの顔。
当然多くの読者が訪れるページなので、作業の優先順位は高めに設定したほうがいいですね。
事前にトップページのイメージができている方は、その骨格を。
そうでない方は、新着記事やおすすめ記事だけでも整理されていると最低限の形になります。
ちなみに、僕も愛用しているSWELLというテーマは、コードの知識がほとんどなくても当ブログのようなサイト型と呼ばれる洗練されたデザインをつくることができます。
使い勝手も最高峰なので、現在イチオシのテーマ。
\ 思い描いたブログがつくれる /
実際にSWELLを使用したサイトイメージは公式のデモサイトからご覧いただけます。
重要度の高い記事から順にリライト
以前のテーマやプラグインに依存する機能を使用していた場合、記事の外観が崩れることがあります。
僕の場合、クラシックエディターから新型のブロックエディターに変更し、プラグインでショートコードを使いまくっていたため、ほぼ全記事のリライトが必要になりました…
無理やりプラグインも引き継ぎそのまま使うこともできると思いますが、せっかくテーマを変更するならそのあたりも整理したほうがいいでしょう。
僕はSWELLにテーマ変更したおかげで、プラグインは最低限に抑えることができ、結果としてサイトスピードも大幅に向上。
Googleからの評価も受けやすくなり結果が出やすくなりました。
もし同じように前記事のリライトが必要になった場合、焦る必要はありません。
記事がどれだけあろうと、重要な記事には概ね順位が付きますし、極論すべてリライトする必要はありません。
- PV数が多い
- アフィリエイト収益に繋がりやすい
- 今後内部リンクなどから集客して強化していきたい
こういった条件から、リライトするべき記事の優先順位を決めてみましょう。
あとは、「1日◯記事リライト」というようなルールでもつくって、コツコツやっていけば大丈夫です。
一気に100記事以上のリライトと考えると気が滅入りますが、腰を据えて小さな目標設定にすると気が楽になります。
プラグインの整理整頓
繰り返しになりますが、ブログのテーマ変更時にはプラグインの断捨離も同じタイミングでやるのがおすすめです。
いずれにしても、テーマによってプラグインの相性などありますので、見直しは必須になるでしょう。
プラグインはあくまでテーマの補足的な役割なので、最小限に抑えたほうが表示速度も上がり「良いブログ」になりやすいです。
テーマを変更して絶対に不要なプラグインは削除して問題ないのですが、判断につまづくものはいったん停止してみましょう。
停止した状態でしばらく運用してみて、弊害がなければ削除していくというスタンス。
持ち物の断捨離はいったん捨ててしまうと買い戻すのにコストがかかりますが、プラグインはいつでも取り戻せます。
影響がないものは綺麗サッパリ削除してOKです。
計測ツール・広告の再設定
- Google AdSense
- Google Analytics
- Google Search Console
ブログテーマが変わると、これらのツール・広告が機能しなくなる場合があります。
特にアドセンスは収益に直結するので、これまで使用されていた方は要確認!
コードの設置場所や連携は、テーマによって独自の方法が用意されていることがあります。
「テーマ名 ツール名 設定」などで検索するとおそらくヒットするはず!
(これで見つからない場合は、テーマ名を除いて検索してみてください)
ブログテーマ変更|やるべきことと手順まとめ
ブログテーマを変更するまでの流れ
- テーマ変更の全体像を把握
- 変更後の作業計画を簡単に考えておく
- テーマの変更作業
バックアップ→外観調整→新テーマ有効化 - 変更後作業を順番に1つずつこなしていく
ブログテーマの変更は、時間が経つほど躊躇する気持ちが大きくなります。
ただ、大抵の場合「テーマ変えたほうが良くなりそうだなぁ」という直感は当たっています。
事実、僕も数年間という期間を開けましたが、テーマを刷新しデザインと記事の大改修をやって本当に良かったと思っています。
今からでも決して遅くありません。
モヤモヤを抱えながらブログを運営し続けたり、結果としてあとからテーマを変更するほうが圧倒的に負担です。
今回の記事が少しでもテーマ変更する際のお役に立てれば嬉しいです。
MoNomadで愛用しているテーマはこちら
あわせて読みたい
【レビュー】WordPressテーマ SWELL モノ系ブロガーの行き着く先はここだった…!
「このブログおしゃれでカッコいい…!」 そう感じるブログのテーマを調べてみると、大抵SWELLでした。 僕のようにCSSやコードの知識が乏しくても、どうやら洗練されたブ...